Создание текстовых блоков
В этом уроке рассмотрены вопросы: создание текстовых блоков и их редактирование.
Возможности по работе с текстовыми блоками, выбор шрифта, изменение размеров шрифта, заливка, цвет текста, редактирование текста внутри блока, добавление фоновых изображений к текстовому блоку и др.
Текст видеоурока:
Это наш следующий урок по работе в программе Adobe Muse, в котором мы рассмотрим вопросы: создание текстовых блоков и редактирование. Если вы не смотрели мои первые 2 урока по Adobe Muse, то советую их посмотреть (настройка проекта , создание графических блоков). В них мы создавали новый проект, делали его настройку и научились создавать и редактировать прямоугольные графические блоки.
Итак, начнем работу с текстами. Запускаем программу Adobe Muse, открываем файл проекта, который мы сохранили в первом уроке, или создаем новый проект. Двойным щелчком правой кнопки мыши открываем режим дизайна домашней страницы.
Создание и редактирование текстового блока
Для того, чтобы создать текстовый блок, в левой панели инструментов выбираем инструмент “Текст” или нажимаем клавишу “Т” на клавиатуре. Точно таким де образом, как мы создавали графические блоки во втором уроке, создаем текстовый блок: зажимаем правую кнопку мыши и растягиваем блок до нужных размеров.
С текстовым блоком мы можем производить практически все те же операции и настройки, которые мы делали с графическими блоками: перемещение, изменение размеров, заливка, обводка, скругление, эффекты, гиперссылки и т.д.
Кроме того, кликнув 2 раза на текстовый блок, мы можем написать в блоке любой текст. А также нам открываются дополнительные настройки для работы с текстом в верхней панели инструментов. Здесь в принципе ничего сложного нет. 
Создание текстовых блоков. Создание логотипа из текста
Давайте я напишу что-нибудь в текстовом блоке и покажу, какие манипуляции с текстом мы можем производить. Я написал название своего сайта “rodosvetvideo” и, например, хочу сделать из этого блока логотип для страницы. Я выделяю написанный текст, в верхнем меню выбираю шрифт, допустим, Trebuchet, размер шрифта ставлю 60, цвет белый. Нажимаю esc на клавиатуре, чтобы выйти из режима редактирования текста и отредактировать заливку текстового блока. Проверяю, что блок выделен: это видно по углам блока. И выбираю цвет: синий. Далее подровняю размер блока. Поверну его на 8 градусов против часовой стрелки и размещу сверху. Вот таким нехитрым способом можно сделать логотип для своей странички, используя просто текстовый блок.
Создание текстовых блоков. Редактирование абзацев и выравнивание текста
Далее создадим еще один текстовый блок. Снова выбираем инструмент “Текст” в левой панели инструментов или нажимаем клавишу “Т” на клавиатуре, зажимаем правую кнопку мыши и тянем до нужных размеров. Теперь мы напишем в блоке побольше текста. Беру пару абзацев, например, вот такой. Кстати, я взял его на своем сайте. Выделяем весь текст, заходим в меню “Текст” верхней панели или панели справа.
Здесь мы можем выбрать шрифт, поменять размер текста, выбрать цвет текста, выровнять текст по левому, правому краю, по центру или по обоим краям. Так же мы можем сделать текст жирным, курсивом, подчеркнуть, выбрать верхний или нижний регистр, а также оформить текст в виде подстрочного или надстрочного индекса.
Далее идут настройки трекинга и отступов внутри текстового блока. Нам доступны следующие настройки: трекинг – это расстояние между буквами текста, интерлиньяж – расстояние между строками текста в процентах, настройки величины отступа или абзаца, настройки отступа левого и правого поля текста от краев внутри блока, настройки величины отступа перед абзацем и после абзаца. Если у нас есть сохраненные стили для текста, мы можем их применить, а также назначить тег уровня абзаца для оптимизации в поисковых системах, так называемое SEO – Search Engine Optimization. В этой вкладке все. Давайте я отредактирую выделенный текст, и мы продолжим.
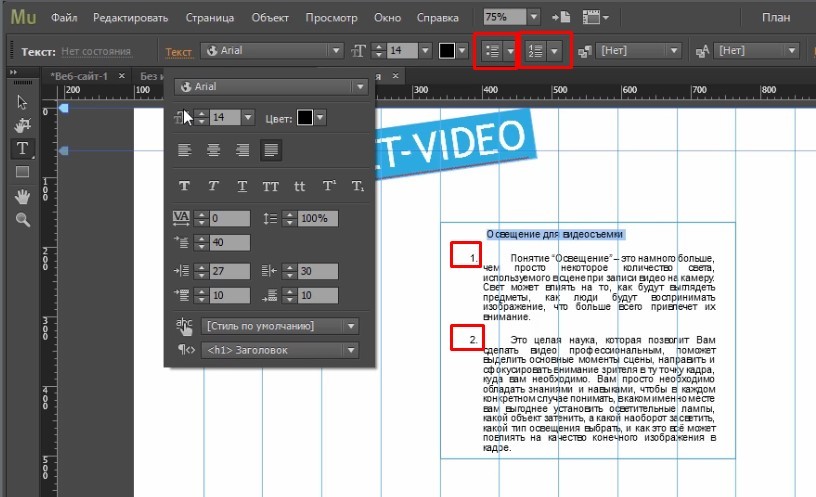
В верхней панели доступны так же настройки текста, позволяющие пронумеровать абзацы текста или обозначить их выбранными символами. Давайте попробуем к нашему тексту применить нумерацию или символы.
Вот таким образом можно создавать и редактировать текст, а также организовывать текст в списки и пункты. Кстати, все настройки действуют только для выделенного текста внутри блока.
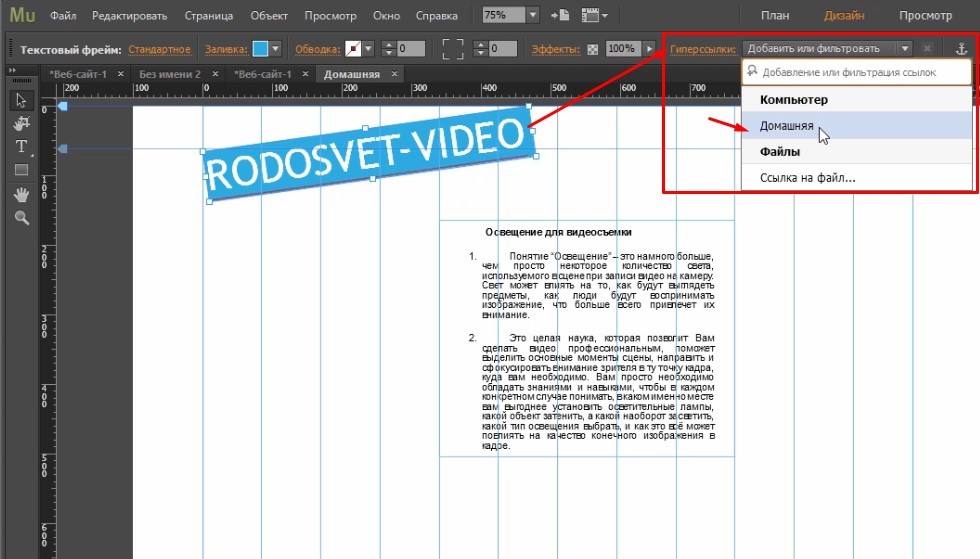
К любому выделенному тексту или ко всему текстовому блоку сразу мы можем так же назначить гиперссылку. Давайте добавим гиперссылку “Домашняя” на наш текстовый логотип. Теперь при нажатии на логотип, страница начнет загружать саму себя. Таким образом, нажав на логотип, пользователь сможет обновить страницу.
Создание текстовых блоков. Заливка текстового блока картинкой.
Напоследок давайте попробуем добавить в качестве заднего фона какую-нибудь картинку для текстового блока. Выделяем текстовый блок, заходим в меню “Заливка”, жмем “Добавить”, выбираем подходящее изображение для фона на своем компьютере и в принципе все готово.
Можно чуть-чуть подредактировать расположение изображения в блоке, используя параметры “Подгонка” и “Положение”, например, вот так. По-моему, получилось неплохо.
Экспериментируйте, ищите и выбирайте варианты дизайнов, которые вам по душе. Все инструменты работы с текстом и текстовыми блоками у вас есть. А в следующих уроках вас ждет еще много чего интересного и полезного. Пишите свои отзывы и комментарии. Я их учту и сделаю эти видеоуроки еще лучше. До встречи.
Автор видеоуроков Adobe muse –
Дмитрий Шаповалов.











у меня вопрос. как в одном блок (в одном квадрате) сделать так чтобы была и картинка и текст. Для визуализации опишу что имею в виду. допустим квадрат поделим на 4 ровные части, в левом верхнем углу картинка а остальные 3 блока текст чтобы был. как бы обвивал текст картинку. Но на деле не хочу 4 части делать. хочу в одном блоке чтобы автоматически сделалось. Мне это нужно для мобильной версии сайта.
Возьмите готовый элемент в виджете “Специальные новости” или “Подсказка” из раздела Композиции. Там в качестве примера как раз есть картинка с обтекаемым текстом. Просто вытащите этот элемент из виджета и используйте. Картинка как раз будет в левом верхнем углу.